С вами дед-сеошник. Только что я рассказал о влиянии мета-тега keywords на продвижение, теперь же речь пойдёт о его «собрате» — мета-теге description.
Данный тег предназначен для описания страницы для поисковой системы. Т.е., последовательно обрабатывая теги title, h1–h6 и description, поисковой робот оценивает тематику страницы. И вот этот тег нам очень поможет в продвижении интернет-ресурса.
Пример записи мета-тега дескрипшн:
<meta name="description" content="Поисковое продвижение сайта — залог успешности на рынке. Хорошие позиции и траффик обеспечит вам раскрутка сайта в поисковиках">
Справочник BookHtml.ru: правильная и валидная запись мета-тегов
Во-первых, тег description принимает непосредственное и явное участие в ранжировании документа в поисковой выдаче. Во-вторых, если грамотно составить описание для сайта, то можно получить на сайт дополнительных посетителей, которые увидят яркое, броское, продающее описание сайта в сниппете Яндекса.
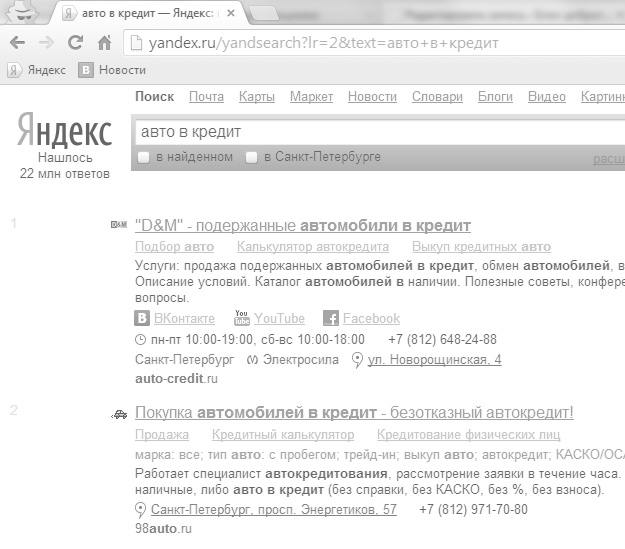
Чтобы Яндекс в своём сниппете использовал данные именно из мета-тега дескрипшн, необходимо, чтобы эти предложения являлись самыми релевантными по основным запросам к требуемой странице. На страницах продвигаемых клиентов я обычно в сниппет запихиваю или мета-тег description, или специально составленные 1-2 предложения из начала текста.
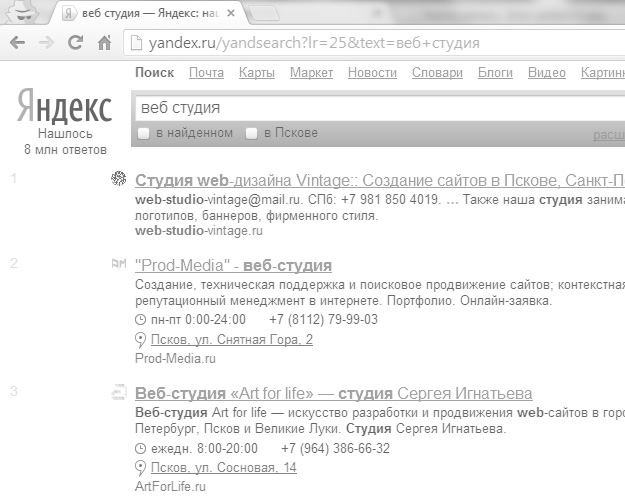
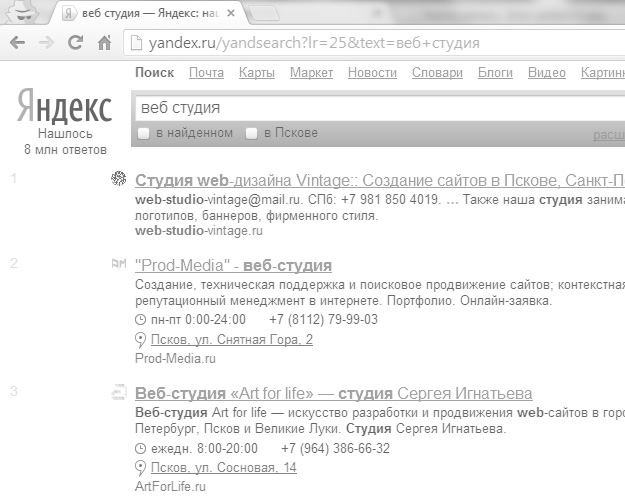
Для примера, рассмотрим поисковой запрос «веб студия» к поисковой системе Яндекс:

Как видно на скриншоте, на третьем месте находится один из моих сайтов. Описание в сниппете берётся из мета-тега description, потому что именно он наиболее релевантен данному запросу:
<meta name="description" content="Веб-студия Art for life — искусство разработки и продвижения web-сайтов в городах: Санкт-Петербург, Псков и Великие Луки. Студия Сергея Игнатьева." />
Добиться этого элементарно и не составит особо труда. В CMS для интернет-магазинов, в блогах уже давно существуют плагины, позволяющие формировать описания для страницы в полуавтоматическом режиме. Вы задаёте формат записи, а скрипт подставляет ключевые слова в нужное место.
Маленький совет: «Старайтесь в описании в мета-теге description использовать одно прямое вхождение ключевого слова и дополнительно ещё одно разбавленное, а лучше всего склонение ключевика.»
За сим разрешите откланяться. Ваш дед-сеошник.
Задавайте вопросы.